프론트앤드
크롬의 새 기능 - CSS Overview
김잿빛
2020. 11. 3. 01:13

CSS Overview는 크롬이 올해 7월정도부터 추가한 새로운 기능인데 매우 유용합니다.
우선 크롬창에서 windows 기준 ctrl + shift + i (또는 F12)를 눌러서 개발자도구를 들어갑니다.
그후 F1을 누르거나 아래그림처럼 설정 버튼을 눌러 들어갑니다.

그럼 Settings가 뜨는데요, 왼쪽 메뉴에서 Experiments를 누르고, CSS Overview를 찾아 체크해줍니다.

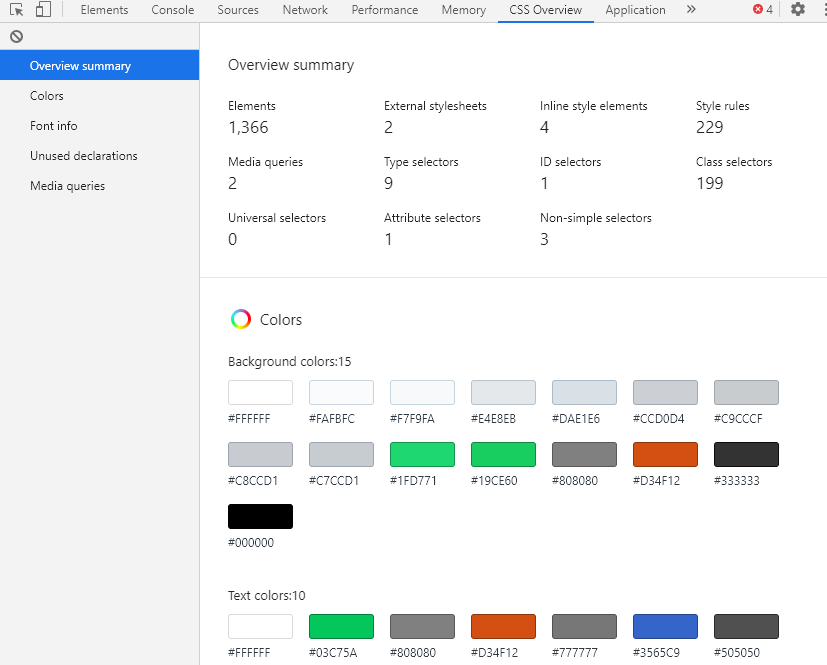
이후 크롬을 재시작하고 다시 개발자도구를 들어가면 아래처럼 CSS Overview가 메뉴에 나옵니다.

CSS Overview를 눌러보면, 말그대로 원하는 페이지에서 css 정보를 한눈에 보이도록 제공해줍니다.

유용한 기능 같으니 한번 활용해보세요~